注目記事に付箋を貼る

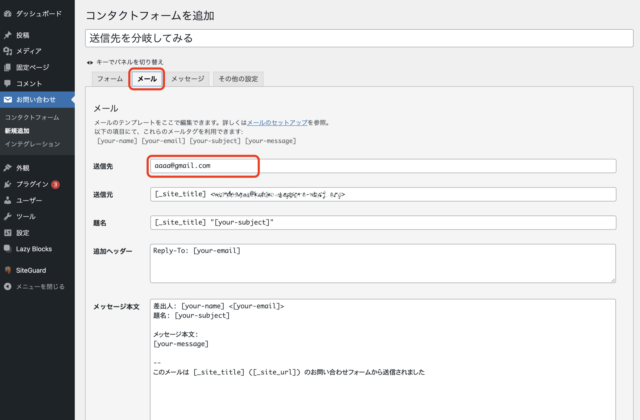
WordPress で記事を書いているときの編集画面で「ブログのトップに固定」という項目があるんだけど、告知記事なんかで1月前から宣伝しておきたい時などに使います。
せっかくだからCSSで、記事の頭に「注目記事」とか書いた付箋を貼っておいたら目立つかな。
「ブログのトップに固定」にチェックを入れると、ポスト記事に「sticky」というclass名が振られています。これを使って、タイトルの後ろに付箋を貼ってみましょう。
まずは、タイトルの h1 を調整。タイトル文字数によって幅が決まるようにしておきます。この辺は、使っているテーマによってもタイトルの設定が違っていると思うので、確認しながら調整して下さい。
別にタイトル部分じゃなくて、記事本文のところでもいいし、ブログのデザインに合わせて、お好きな場所に。
.sticky h1 {
position: relative; /* 付箋の位置調整のため */
width: fit-content; /* タイトル文字の左端が width になるように */
}ここからは、付箋の作成。 デザインは自分好みで。位置は、 calc を使ってタイトルの左端から100%(つまりタイトル文字の右端)寄せてそこから10pxほど間隔を取りました。
.sticky h1::before { /* 付箋を作る */
content: '注目記事'; /* 付箋に書き込む文字 */
position: absolute; /* 位置調整のため */
top: 10px; /* タイトルサイズに合わせて適当に */
left: calc(100% + 10px); /* タイトルの右端から10pxだけ外にしてみた */
width: 60px; /* 付箋の文字数に合わせて適当に */
font-size: 13px;
line-height: 1em;
padding: 6px 15px 6px 10px; /* バランスを見て適当に */
border-left: 7px solid #ff9124; /* 色は好みで */
background: #fdeec0; /* 色は好みで /*
transform: rotate(-3deg); /* ちょっとだけ傾けてそれらしく見せる */
font-weight: normal; /* h1は太文字なので下に戻しておく */
z-index: 100; /* 他の要素と重なったときに下にならないように */
}続いて、付箋の影を作ります。サイズは付箋に合わせて、位置も様子を見ながら微調整します。なんとなく端っこだけめくれた感じに見えるかな?
.sticky h1::after { /* 付箋の影を作る */
content: '';
position: absolute; /* 位置調整のため */
top: 0.8em; /* h1::before の位置を見ながらいい感じに */
left: calc(100% + 40px); /* h1::before の位置を見ながらいい感じに */
width: 60px; /* h1::before に合わせた */
background-color: #d0d0d0;
transform: rotate(7deg);; /* 影っぽい感じに角度をつける */
filter: blur(4px);; /* 影っぽくぼかす */
z-index: 95; /* 付箋の下になるように */
}例として、この記事のタイトルのところに貼ってみました。これは「ブログのトップに固定」ではなくて、記事に振られているID class 名を使って表示しています。
色々試しながらオリジナルのデザインにしてみてね。