Contact Form 7 で送信先を分岐させる

メールフォームといえば Contact Form 7
WordPressのプラグイン、Contact Form 7でメールフォームを作ると、サイト上からメールを送ってもらうことができます。このメールの宛先を「ドロップダウンメニュー」や「チェックボックス」、「ラジオボタン」で選んでもらった項目に合わせて、振り分けてあげようと思います。

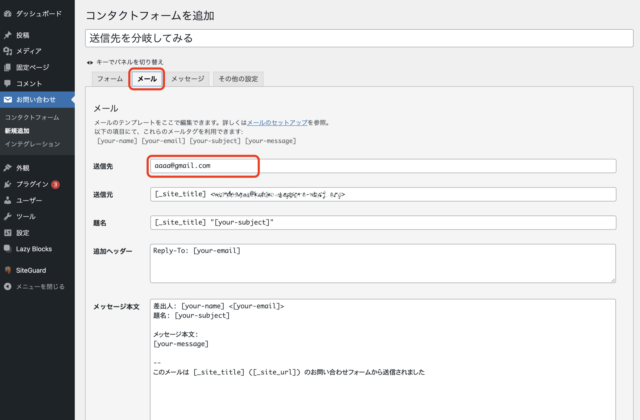
通常はコンタクトフォームのメールタブで「送信先」に送り先のアドレスを入れておきます。複数入れる場合は、カンマ(,)で区切ってアドレスを続けて入力します。
aaaa@gmail.com,bbbb@gmail.com
のように。
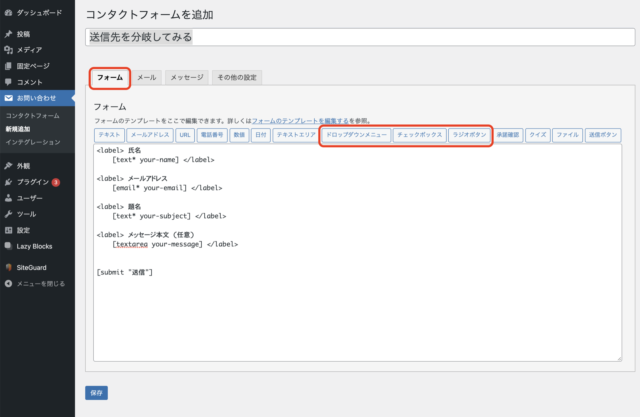
フォームタブの設定
さて、このアドレスをメールフォーム(Contact Form 7 では、コンタクトフォームと呼んでいる)の入力に合わせて分岐させます。
フォームタブで「ドロップダウンメニュー」「チェックボックス」「ラジオボタン」どれでもいいですが、選びます。

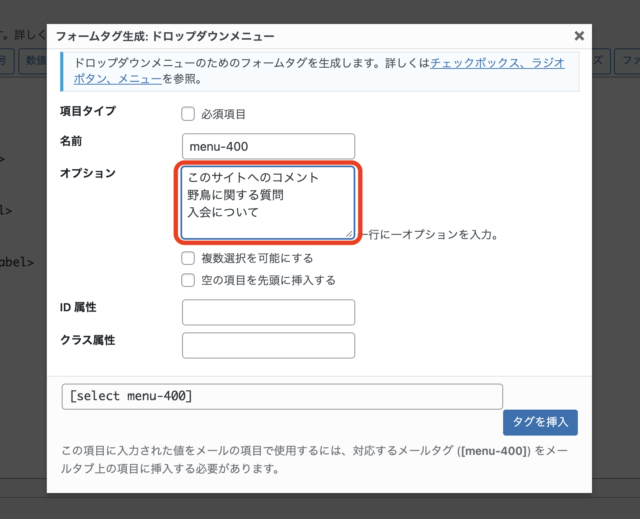
例えば、「ドロップダウンメニュー」の場合、フォームタグ生成のメニュー画面が出てきます。「オプション」で1行ごとに項目を入力します。これで通常のドロップダウンリストが出来上がります。

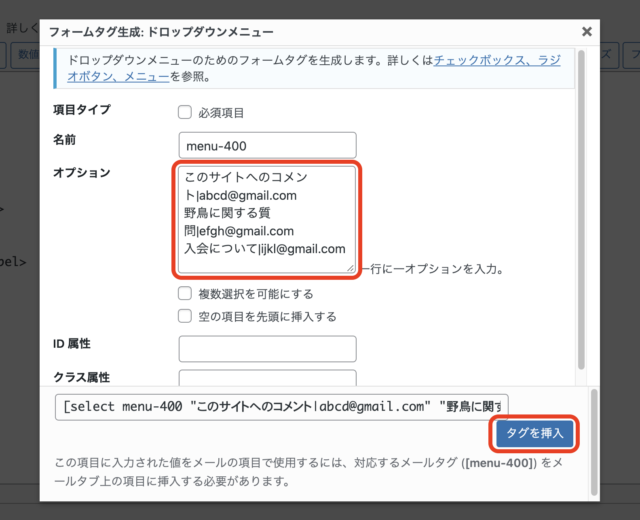
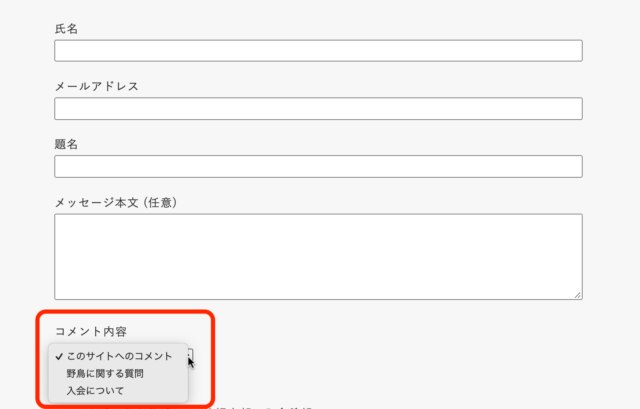
「このサイトへのコメント」「野鳥に関する質問」「入会について」の3つの項目を作ってみました。それぞれのコメントに対して別々の担当者のところへメールが送られるようにしたいとします。その場合は、行ごとの後ろに半角の縦棒「|」で区切ってメールアドレスを入れます。
1行目:このサイトへのコメント|abcd@gmail.com
2行目:野鳥に関する質問|efgh@gmail.com
3行目:入会について|ijkl@gmail.com
それぞれ送り先の担当者に合わせてアドレスを入れて下さい。
出来上がったメールフォームのドロップダウンでは後ろのメールアドレスは表示されません。
「チェックボックス」も「ラジオボタン」も基本形は同じです。


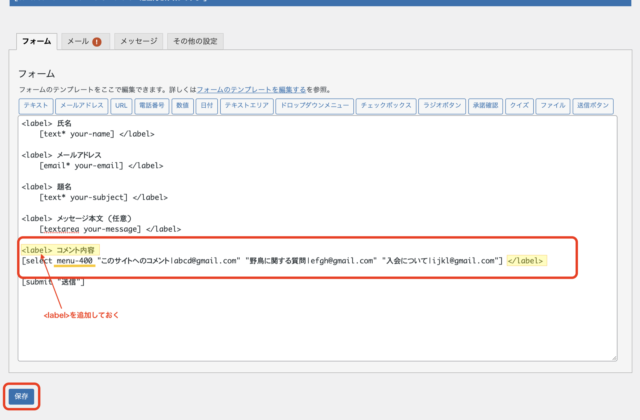
「タグを挿入」ボタンを押して、フォーム画面に戻ります。ドロップダウンメニューのタグが挿入されています。
<label>を追加しておきましょうか。
[select menu-400 “このサイトへのコメント|abcd@gmail.com” “野鳥に関する質問|efgh@gmail.com” “入会について|ijkl@gmail.com”]
このタグは menu-400 になっています。ここで一旦「保存」。

メールタブでメール画面に移動。
メールタブの設定
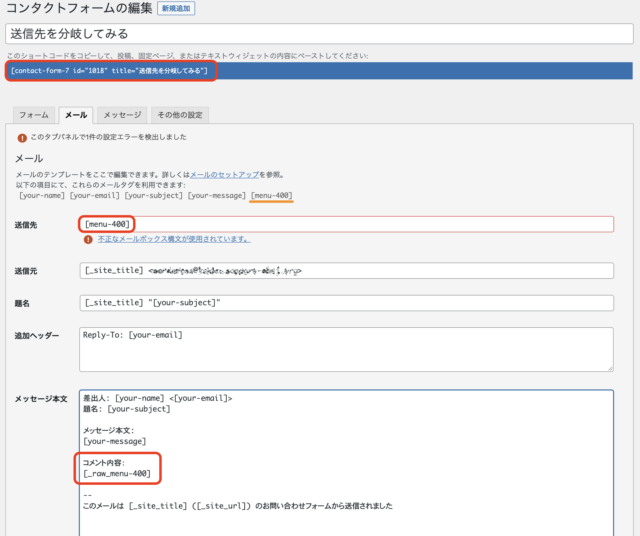
上の方に「以下の項目にて、これらのメールタグを利用できます」と書いてあります。先程の [menu-400] というのもありますね。
送信先に [menu-400] を入れてやります。ドロップダウンメニューで選んだ項目のメールアドレスが送信先に入力されるようになります。
あれ? 「不正なメールボックス構文が使用されています。」と出てきました。よくわかりませんが、たぶんまだドロップダウンで項目を選んでいないため、アドレス以外のものが入力されていると判断されているのではないでしょうか。無視して進めてかまいません。試してみるとちゃんと送られます。
管理人のaaaa@gmail.comアドレスへ送りつつ、各担当者へも送る場合は、
送信先にカンマで区切って aaaa@gmail.com,[menu-400] と入れてあげればOK。

メッセージ本文にも [menu-400] を入れておきます。ただし、このままだと送られたメールの中では、ドロップダウンメニューの選んだ項目が表示されなくて、メールアドレスのほうが表示されてしまいます。これでは困るので頭に「_raw_」を付けます。
[_raw_menu-400] こうしておくとメール本文の方は選んだ項目が表示されます。
「保存」ボタンを押します。
上部のショートコードをコピーして、投稿記事や固定ページへペーストしてコンタクトフォームページを作ります。
ちゃんと送れるかどうか、テストしてみてね。

