ゆるやかな曲線で区切りたい!

エリアの下部分をこのようにゆるやかなウェーブで区切ってみる
随分前に作ったサイトでは、ウェーブ部分の画像を作って組み込んだんだけど、今ならCSSだけで出来そうなので、やってみました。
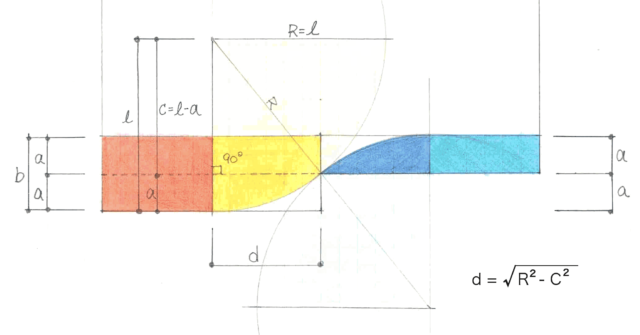
ウェーブの考え方はこんな感じ。

高さが a で、半径が R の形をふたつ組み合わせてゆるいカーブに見せます。
自分の好みで高さaと半径Rの値で大体の形を考えて、残りのdの値を割り出します。
とりあえず、高さを a =40px、半径 R = 300px として、その場合の d を計算してみます。直角三角形で考えると c² + d² = R² ですから d の値は、図の中の計算式の通りで、d= 149.666。約150px となります。これで必要な寸法はそろいました。
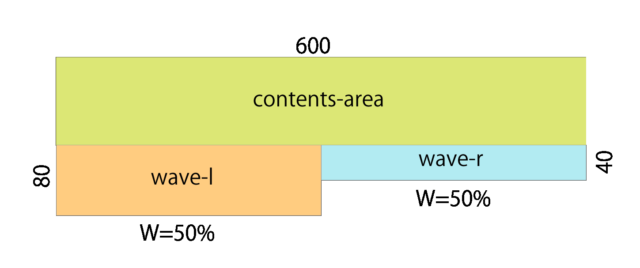
これを形にしていきます。まずは単純に
<div class="wave">
<div class="contents-area"></div>
<div class="wave-l"></div>
<div class="wave-r"></div>
</div>

wabe-l と wabe-r を50%ずつで、左右に振り分けます。割合は好みで決めて下さい。
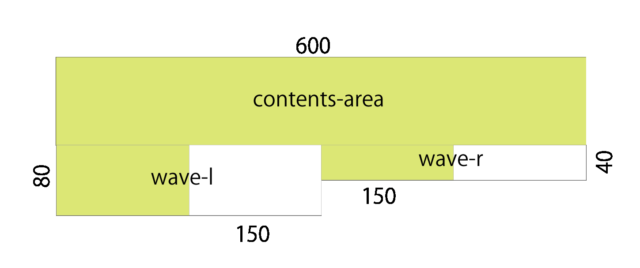
wave-l は、contents-area と同じ色にして右側の幅150px(先程計算した d の値)だけ白に。wave-r は、右側を幅150pxのみ contents-area と同じ色で、残りは白にします。

あとは、幅150pxの部分に半径300pxの円弧をそれぞれ擬似要素の「::after」で重ねてやります。
.wave-l {
position: relative;
width: 50%;
height: 80px;
float: left;
margin: 0;
background: linear-gradient(90deg, #ffd24b 0, #ffd24b calc( 100% - 150px ), white calc( 100% - 150px ), white 100%);
overflow: hidden;/*はみ出した部分は表示しない*/
}
.wave-l::after {/*contents-areaと同色の円弧を weve-l に重ねて表示*/
content: "";
background: #ffd24b;
height: 300px;
width: 300px;
position: absolute;
left: calc( 100% - 150px );/*右から150pxで*/
bottom: 0;/*下を起点とする*/
border-bottom-right-radius: 100%;/*右下角を100%(300px)の角丸にする*/
}
background は、linear-gradient で途中までオレンジに、残り150pxをホワイトにしています。calc を使っているのは、wave-l とwave-r の幅を調整しても150px部分は常に残るようにです。やり方は他にもいろいろあると思いますが、計算で出したdの値だけ動かさないようにします。
.wave-r {
position: relative;
width: 50%;
height: 40px;
float: right;
margin: 0;
background: linear-gradient(90deg, #ffd24b 0, #ffd24b 150px, white 150px, white 100%);
overflow: hidden;/*はみ出した部分は表示しない*/
}
.wave-r::after {/*白色の円弧を weve-r に重ねて表示*/
background: white;
height: 300px;
width: 300px;
position: absolute;
right: calc( 100% - 150px );/*左から150pxで*/
top: 0;/*上を起点とする*/
border-top-left-radius: 100%;/*左上角を100%(300px)の角丸にする*/
}
今回は、d= 149.666 を丸めて約150px としましたが、場合によっては、円弧の接点にズレが生じてピタッと合わないかもしれません。ブラウザによっては、小数点以下をどこまで表示するか、多少違っているようなので、適当に調整して下さい。.wave-r::after の right: calc( 100% – 150px ) で150の値を微調整して合わせるのが簡単です。少数第3位くらいまで指定してもいけるんじゃないかな。あんまり細かくしてもブラウザやディスプレイによって違って見えるかもしれないので、意味がないかも。
幅と半径を決めてから高さを計算したり、幅と高さを決めてから半径を割り出したり、考え方は同じなので、いろいろできるかと思います。

