説明リストを見やすくしてみる

リスト表示ってよく使ってると思います。文の頭に数字とか丸ポチが付いて箇条書きになってるやつですね。
この他に説明リストっていうのもあるんだけど、最初に項目(用語)があって、その後に項目の説明が続いているもの。商品リストで、項目として「鉛筆」、説明として「〇〇製、2B、1ダース:400円」とか、解説文で項目が「ヤマゲラ」説明が「キツツキ目キツツキ科【Picus canus】」など色々使えます。
ところがWordaPressの投稿画面(グーテンベルク)の中では、数字とか丸ポチのリストブロックはあっても、説明リストのブロックはありません。使う場面はいっぱいありそうなのに、使いにくいところがちょっと残念。単純にカスタムHTMLブロックの中にHTMLで書いてあげればいいんだけど、記事を書いている投稿者は、そういうのに詳しい人ばかりじゃないから・・・。そのへんのやり方は色々あるんだけれど、それはまた別の機会に。
今回はその説明リストをそれらしく表示するためのCSSです。
まずは、HTMLの基本形から
<dl><!-- description list -->
<dt>項目</dt><!-- description term -->
<dd>説明</dd><!-- definition description -->
</dl>全体をdlで囲んで、項目部分はdt、説明部分はddで囲みます。
例えば、
<dl>
<dt>開催日時</dt>
<dd>12月24日(水曜日)19時00分</dd>
<dt>集合場所</dt>
<dd>中央区円山原始林山道横ミズナラ3丁目5幹3枝番地<br />ツリーハウス シマリス会館</dd>
<dt>会費</dt>
<dd>3ドングリ</dd>
<dt>ゲスト</dt>
<dd>サンタクロース</dd>
<dt>主催者</dt>
<dd>円山リスの会代表 シマリス </dd>
</dl>こんな感じ。特に何もしないと
開催日時
12月24日(水曜日)19時00分
集合場所
中央区円山原始林山道横ミズナラ3丁目5幹3枝番地
ツリーハウス シマリス会館
会費
3ドングリ
ゲスト
サンタクロース
主催者
円山リスの会代表 シマリス
Chromeだと1行ずつ表示されて、説明部分がインデントされました。これはこれで最小限、項目と説明をそれぞれ読めますね。
もう少し見やすいようにしてみます。項目と説明を横並びにして、項目に色を付けてみましょう。横並びにするのは色々ありますが、今回はグリッドプロパティを使ってみます。
.entry dl { /* 説明リスト全体 */
margin: 1em 0;
padding: 2em 0 2em 1em;
line-height: 1.7em;
display: grid; /* これでグリッド表示になります*/
gap: 1em 1.5em; /* 行間が1文字分、項目と説明の間が1.5文字文空けます */
grid-template-columns: minmax(6em, max-content) 1fr; /* 列の幅を決めます */
}
.entry dt { /* 項目(用語)部分 */
background-color: hsla(66, 66%, 67%, 0.75); /* 色を付けています */
padding: 0 0.7em;
height: 1.7em; /* 1行分だけの高さを指定 */
font-weight: 700;
}
@media screen and (max-width: 480px) { /* 480pxでモバイル用に切り替え */
.entry dl {
display: unset; /* グリッドを解除 */
}
.entry dd {
margin: 0 0 1em 1em; /* 各項目ごとのスペースを調整 */
}
}項目と説明で横並びのワンセットでそれを繰り返してリストにしています。複数の項目に対して、ひとつの説明なんていうことも、本来できるのですが、ここではごく単純にひとつの項目にひとつの説明という形を想定してCSSにしています。
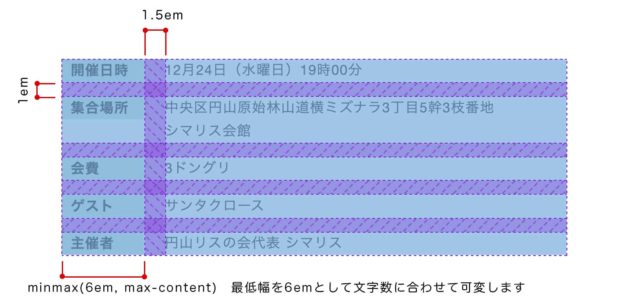
gapは、行と行の間隔、項目と説明の間隔を指定しています(図−1)。それぞれ1emと1.5em空けています。

grid-template-columns は、グリッド表示にしたときの列の幅を指定します。
最初の minmax(6em, max-content) は、1列目(項目部分)の幅を最小で6em、最大で入力された文字分の幅として変動します(図-1)。
スペースを開けて、次の1fr で残りの範囲を説明部分として使っています。
その残り範囲の幅で説明文は折り返されます。こういうところがグリッドプロパティを使うと便利です。
dt の height に dl で指定した line-height と同じ高さを指定して、説明文が改行されて複数行になっても、項目部分は1行分だけ色がつくようにしています。
スマホなどで表示幅が狭くなると、グリッド表示を解除して項目部分の色はそのまま1行ずつの表示になります。
先程のクリスマスパーティーのお知らせを例にとると
クリスマスパーティーのお知らせ
- 開催日時
- 12月24日(水曜日)19時00分
- 集合場所
- 中央区円山原始林山道横ミズナラ3丁目5幹3枝番地
ツリーハウス シマリス会館 - 会費
- 3ドングリ
- ゲスト
- サンタクロース
- 主催者
- 円山リスの会代表 シマリス
こんな感じ。画面の幅を480px以下に小さくすると、スマホ用に表示が切り替わります。
項目の文字数が少ないときは指定した最低幅で
- 開催
- 12月24日(水曜日)19時00分
- 集合
- 中央区円山原始林山道横ミズナラ3丁目5幹3枝番地
ツリーハウス シマリス会館 - 会費
- 3ドングリ
項目の文字数が多くなったときもそれに合わせて勝手に調整してくれます。
- 開催日時
- 12月24日(水曜日)19時00分
- 集合場所は木の上
- 中央区円山原始林山道横ミズナラ3丁目5幹3枝番地
ツリーハウス シマリス会館 - 会費
- 3ドングリ
あとは、CSSで色を変えるなり項目の前後に記号を入れるなりデザインを調整して、自分のサイトで見やすいようにして下さい。

